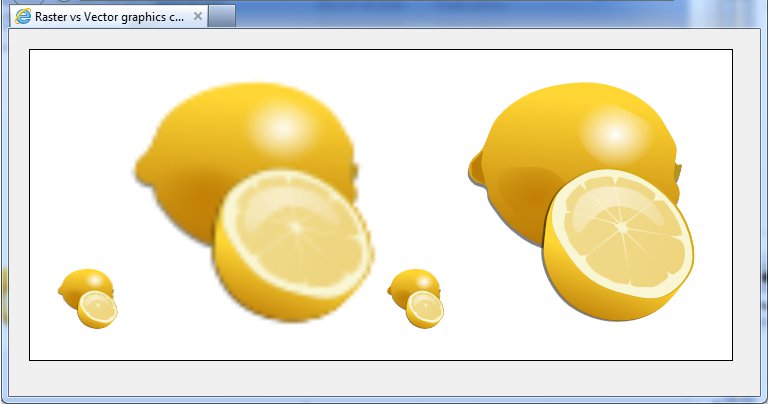
SVG, czyli Scalable Vector Graphics jest to wektorowy, dwuwymiarowy format grafiki stworzony na potrzeby stron WWW. Posiada rozszerzenie .svg i .svgz (skompresowany) i możliwość wprowadzenia animacji. Dzięki implementacji wektorowych grafik jakość ich pozostaje bezstratna podczas skalowania (zwiększania, zmniejszania) i wyświetla się poprawnie na wyświetlaczach retina HDPI w przeciwieństwie do grafik rastrowych (zapisane w formatach JPG albo PNG).

SVG Sprites to technika polegająca na złączeniu wszystkich grafik wektorowych w jeden plik .svg i pobieraniu ich przez przeglądarkę za pomocą jednego zapytania co znacznie poprawia szybkość ładowania strony. Grafika taka służy jako tablica z identyfikatorami, z którymi komunikujemy się przez HTML.
Dodanie ikonek „icon-agency-interactive” i id=”icon-bootstrap” do pliku SVG.
<symbol viewBox="0 0 2048 2048" id="icon-agency-interactive">
<title>agency-interactive</title>
<path d="M1024,393.5c-318.7,0-578,253-578,564.1c0,236,149.3,445.1,374,527.6v302c0,18.4,15.2,33.2,34,33.2h34v66.3
c0,18.4,15.2,33.2,34,33.2H1126c18.8,0,34-14.8,34-33.2v-66.3h34c18.8,0,34-14.9,34-33.2v-302c224.7-82.6,374.1-291.6,374.1-527.6
C1602,646.5,1342.7,393.5,1024,393.5z M1160,1754.1h-34c-18.8,0-34,14.9-34,33.2v66.3H956v-66.3c0-18.4-15.2-33.2-34-33.2h-34
v-165.9h272V1754.1z M1183.4,1430.3c-14,4.5-23.4,17.2-23.4,31.5v60H888v-60c0-14.4-9.4-27.1-23.4-31.5
C654.9..."/>
</symbol>
<symbol viewBox="0 0 2048 2048" id="icon-bootstrap">
<title>bootstrap</title>
<path d="M404.2,130.2c-44.6,6.6-98.1,27.5-136,53.5c-24.8,16.4-56.9,47.2-75.3,71.4
c-20.6,27.2-45.7,79.4-55.6,115.4l-8.4,29.9v1246.2l8.4,29.8c9.8,35.9,35,88.2,55.6,115.4c38.9,50.8,98.7,93.5,158.7,113
c49.6,15.8,24.8,15.2,672.5,15.2c647.9,0,623.1,0.6,672.5-15.5c60.3-19.5,120-62,158.6-112.7c20.6-27.6,46.2-79.8,55.9-115.4
l8.1-29.8V400.3l-8.4-29.9c-9.8-35.8-34.9-88.2-55.6-115.4c-18.4-24.3-50.5-55-75.2-71.4c-26.7-18.2-70-38-103.4-47.2l-29.5-8.1
l-612.6-0.3C697.7,127.7,413.8,128.7,404.2,130.2L404.2,130.2z M1239.3,459.8c94.4,15.5,158.9,46.6,201.1,96.8
c17.8,21.3,38.7,63.4,47.5..."/>
</symbol>Wywołanie ikonki „icon-agency-interactive” w HTML.
<svg>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/images/sprites.svg#icon-agency-interactive"></use>
</svg>