ACF – Advanced Custom Fields
Czas czytania:
Pierwsza z nich zawiera tekst, a druga obrazek.
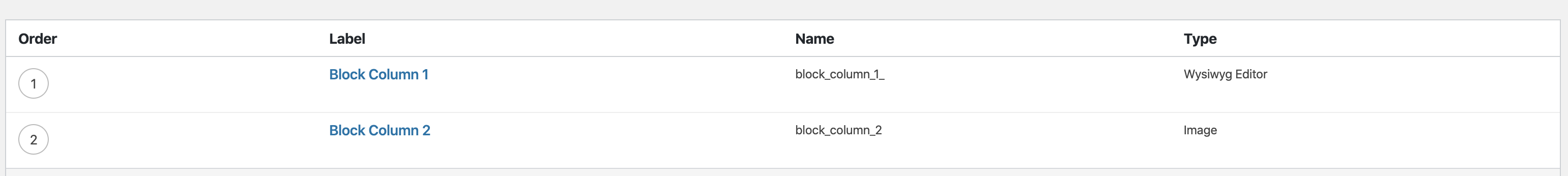
W panelu stworzyliśmy 2 pola. Pierwsze z nich to pole typu WYSWIG (block_column_1), a drugie to IMAGE (block_column_2), które zwraca nam id obrazka.

Dobrą praktyką jest zdefiniowanie na samej górze dokumentu zmiennych, które będą przechowywać wartości naszych pól.
<?php
$content = get_field('block_column_1');
$image_id = get_field('block_column_2');
$image = wp_get_attachment_image( $image_id, 'full' );
?>Do takiego scenariusza zakładamy główny warunek taki, że sekcja zostanie zwrócona wtedy, jeśli jedno z pól nie będzie puste.
<?php
$content = get_field('block_column_1');
$image_id = get_field('block_column_2');
$image = wp_get_attachment_image( $image_id, 'full' );
if ( $content || $image_id ) :
?>Następnie tworzę kod HTML, który zostanie zwrócony i całość wygląda następująco.
<?php
$content = get_field('block_column_1');
$image_id = get_field('block_column_2');
$image = wp_get_attachment_image( $image_id, 'full' );
if ( $content || $image_id ) :
?>
<section class="block-two-columns">
<div class="row">
<?php
if ( $content ) :
?>
<div class="col-6">
<?php echo $content; ?>
</div>
<?php
endif;
if ( $image_id ) :
?>
<div class="col-6">
<?php echo $image; ?>
</div>
<?php
endif;
?>
</div>
</section>
<?php
endif;
?>Jak można zauważyć przed każdą kolumną również dodajemy warunek sprawdzający czy dane pole nie jest puste. Dzięki temu unikniemy pojawienia się pustych elementów w kodzie HTML, w przypadku gdy w panelu jedno z pól będzie niewypełnione.
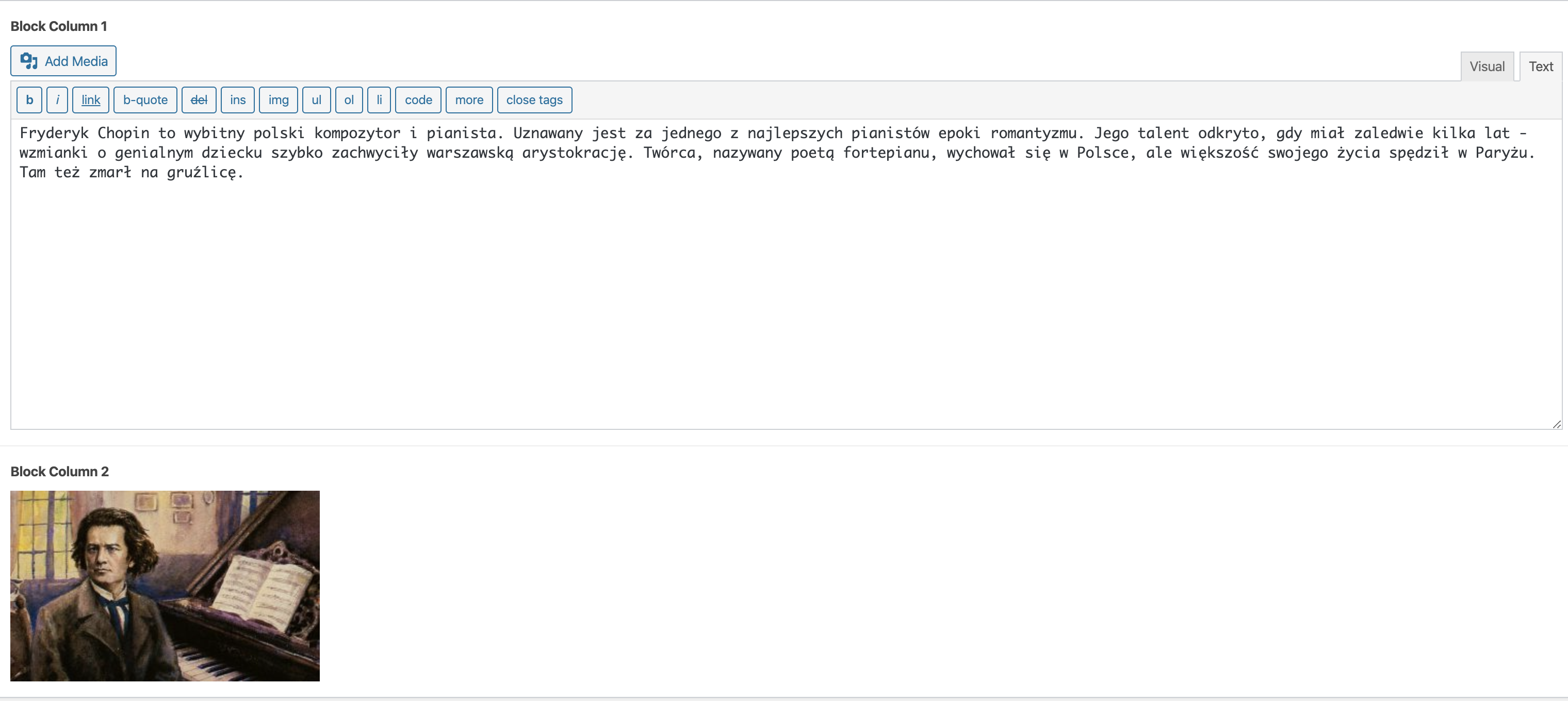
Wypełniamy pola w panelu WordPressa.

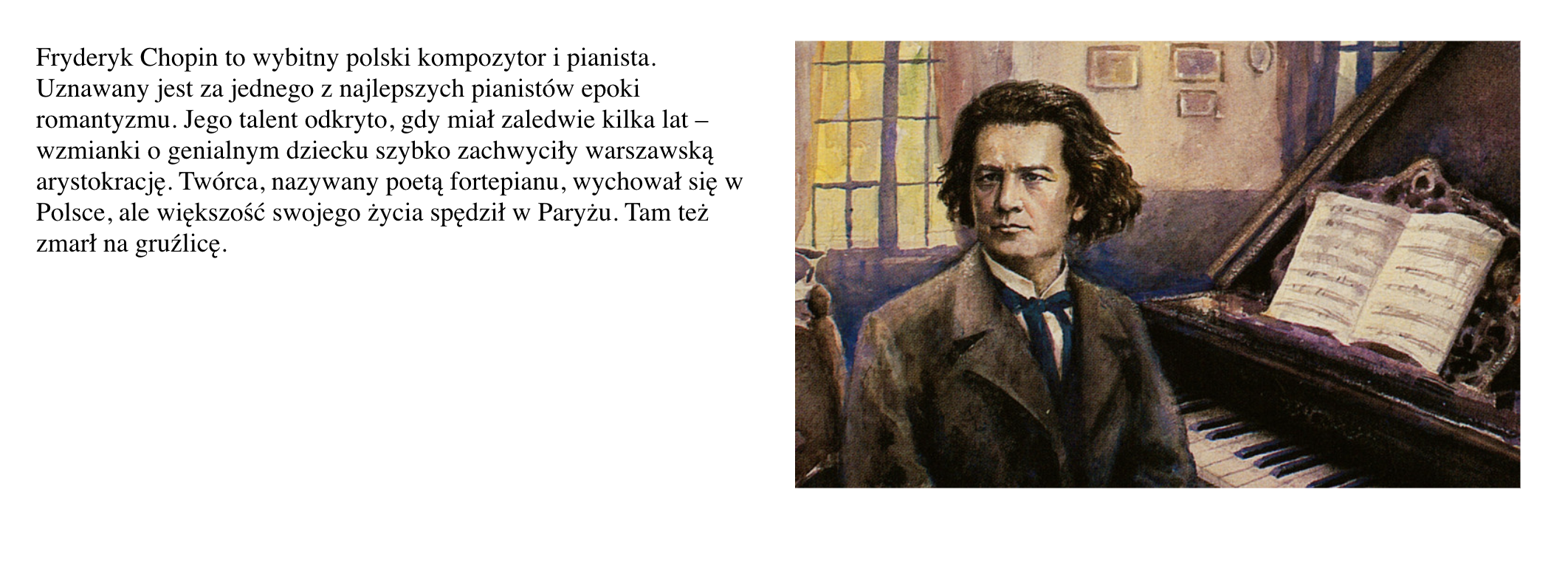
Efekt na stronie będzie następujący (oczywiście style możemy dowolnie dopasować do potrzeb).

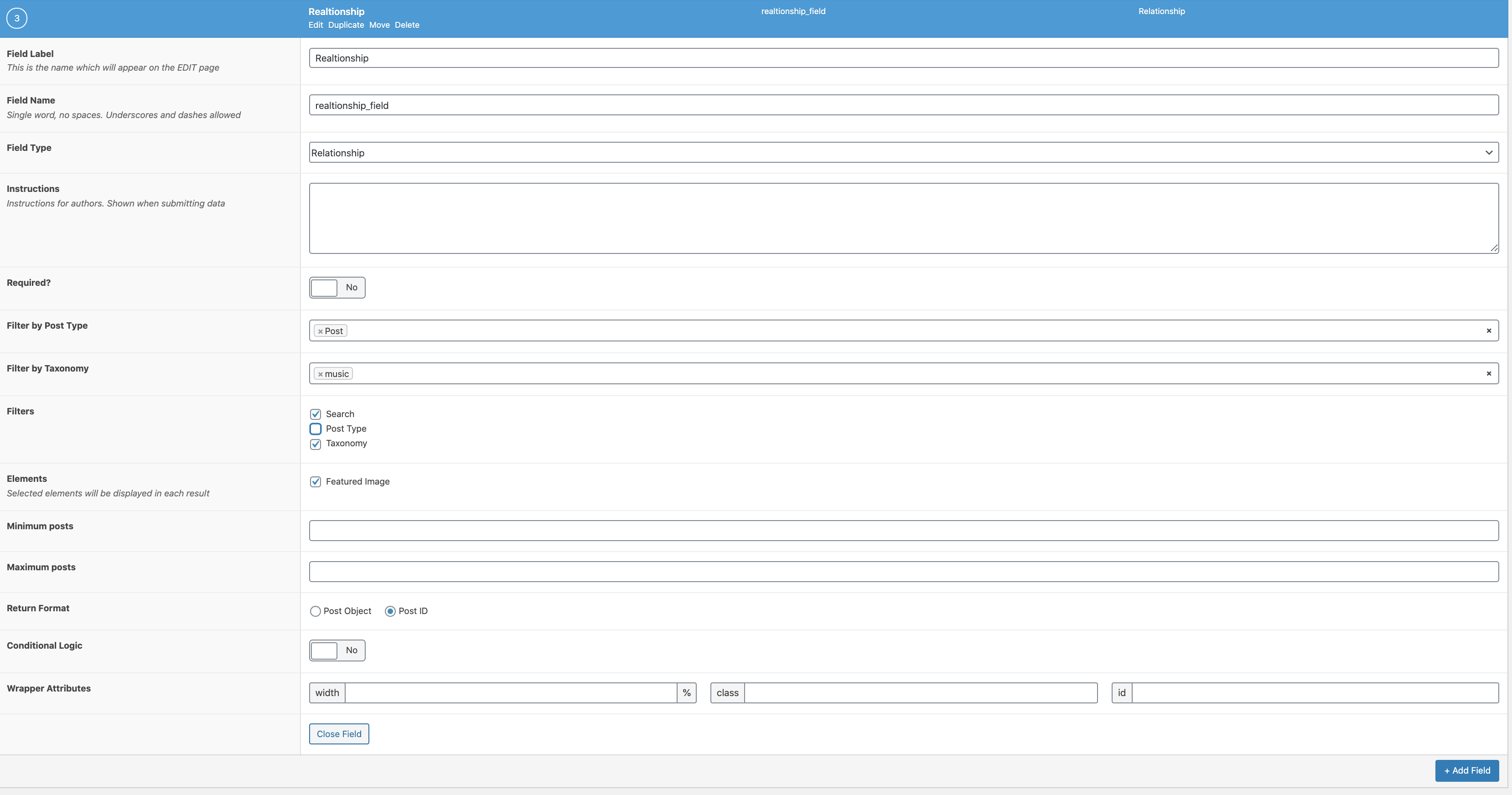
Pole to zwraca obiekt z postami ( post object ) bądź tablicę z id postów (w zależności od tego, co wybierzemy podczas konfiguracji tego pola). Ja zazwyczaj korzystam z drugiej opcji.

<?php
$my_posts = get_field('realtionship_field');
if ( $my_posts ) :
?>
<section class="custom-posts">
<div class="container">
<div class="row">
<?php
foreach($my_posts as $id) :
$title = get_the_title($id);
$thumbnail = get_the_post_thumbnail($id, 'full' );
$content = get_the_excerpt($id);
?>
<article class="col col-4 single-post" >
<a href="<?php echo get_the_permalink($id);?>" class="col-inner" style="display:block">
<?php
if( !empty($thumbnail) ) :
?>
<figure class="post-thumbnail">
<?php echo $thumbnail; ?>
</figure>
<?php
endif;
?>
<h2 class="post-title"><?php echo $title;?></h2>
<?php echo $content;?>
</a>
</article>
<?php
endforeach;
?>
</div>
</div>
</section>
<?php
endif;
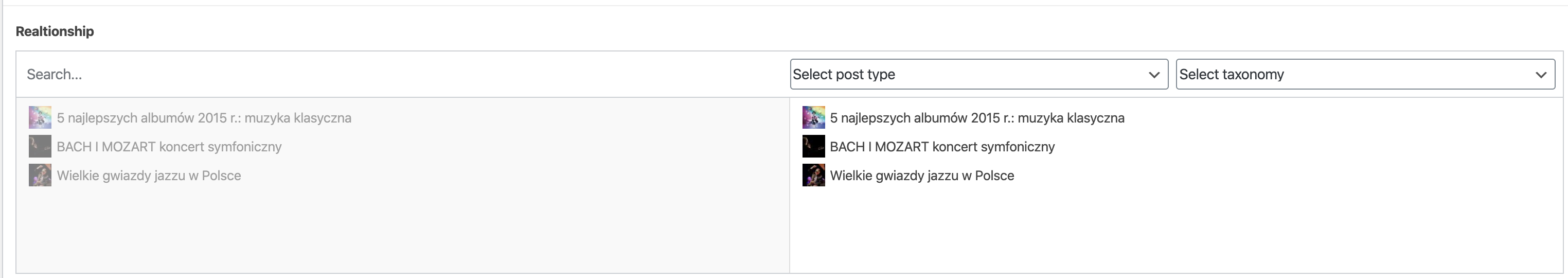
?>W powyższym przykładzie zwracana jest sekcja tylko wtedy jeśli mamy dodane posty w polu RELATIONSHIP.

Efekt na stronie będzie następujący (oczywiście musimy dodać też style css):

Scenariusz 3
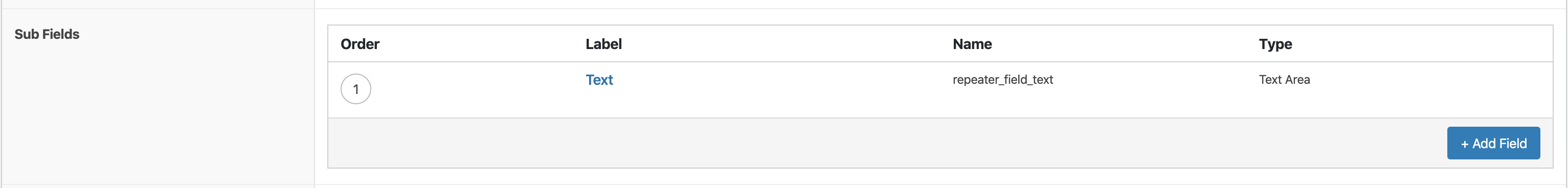
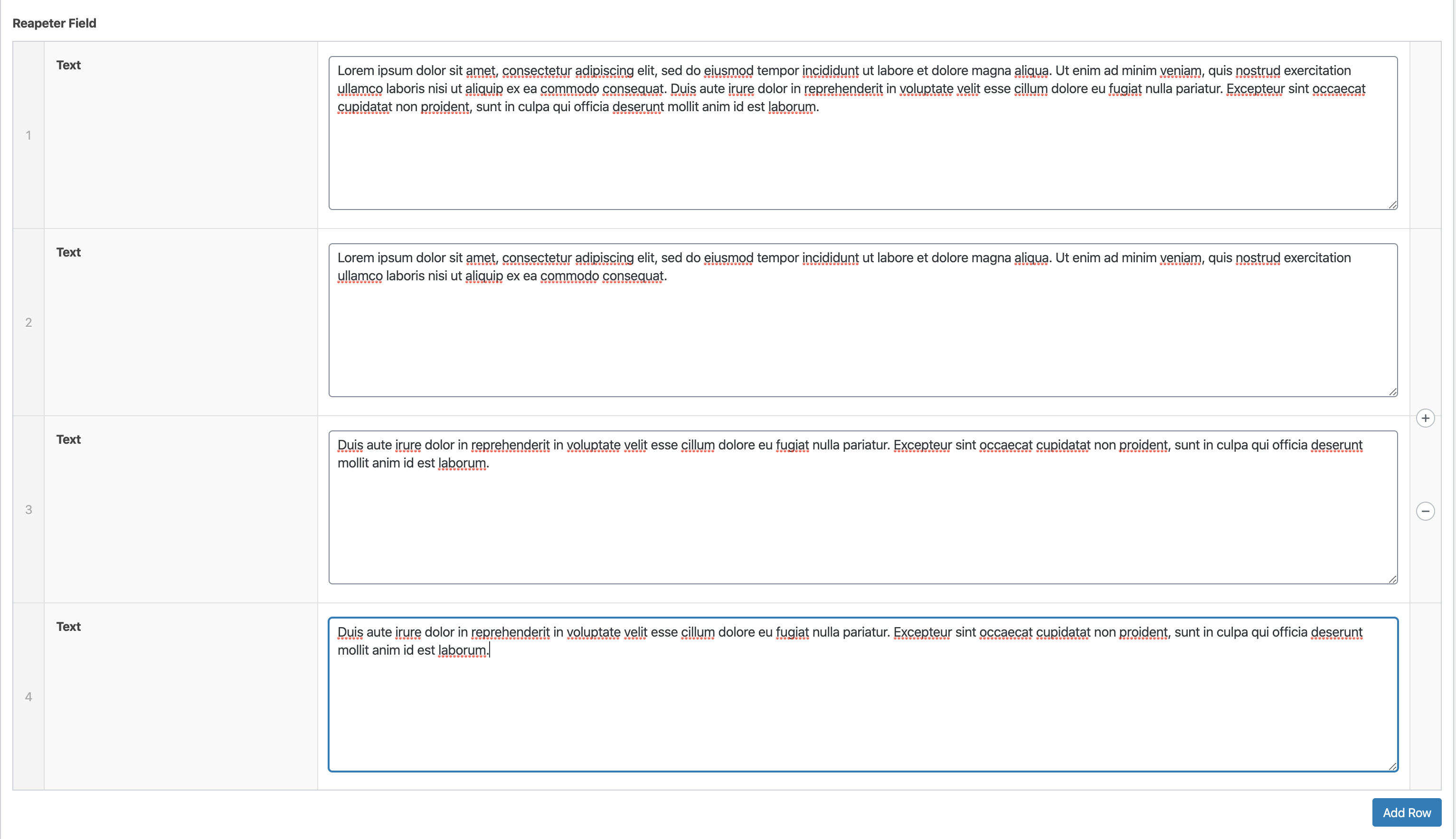
Tworzymy sekcję, która zawierać będzie dowolną ilość kolumn z tekstem. Zastosujemy tutaj pole REPEATER (repeater_field). W tym polu utworzymy jedno pole tekstowe (repeater_field_text).
<?php
if ( have_rows('repeater_field') ) :
?>
<section class="page-columns">
<div class="container">
<div class="row">
<?php
while ( have_rows('repeater_field') ) : the_row();
$text = get_sub_field('repeater_field_text');
if ( $text ) :
?>
<div class="col">
<p class="text"><?php echo $text;?></p>
</div>
<?php
endif;
endwhile;
?>
</div>
</div>
</section>
<?php
endif;
?>Wypełniamy pola w panelu WordPressa.

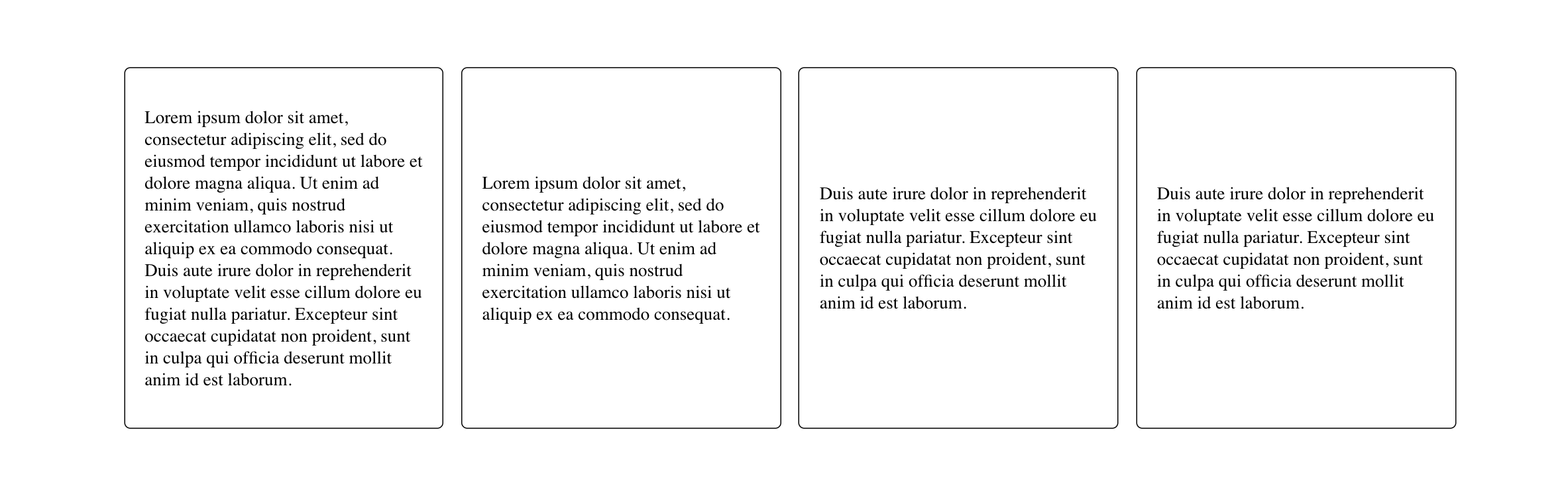
Efekt końcowy po odpowiednim ostylowaniu:


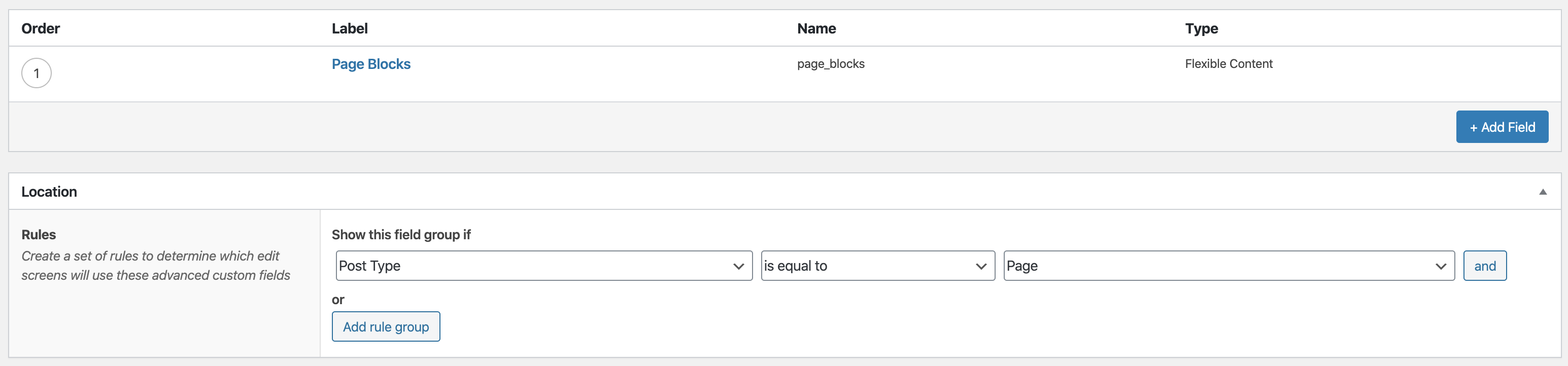
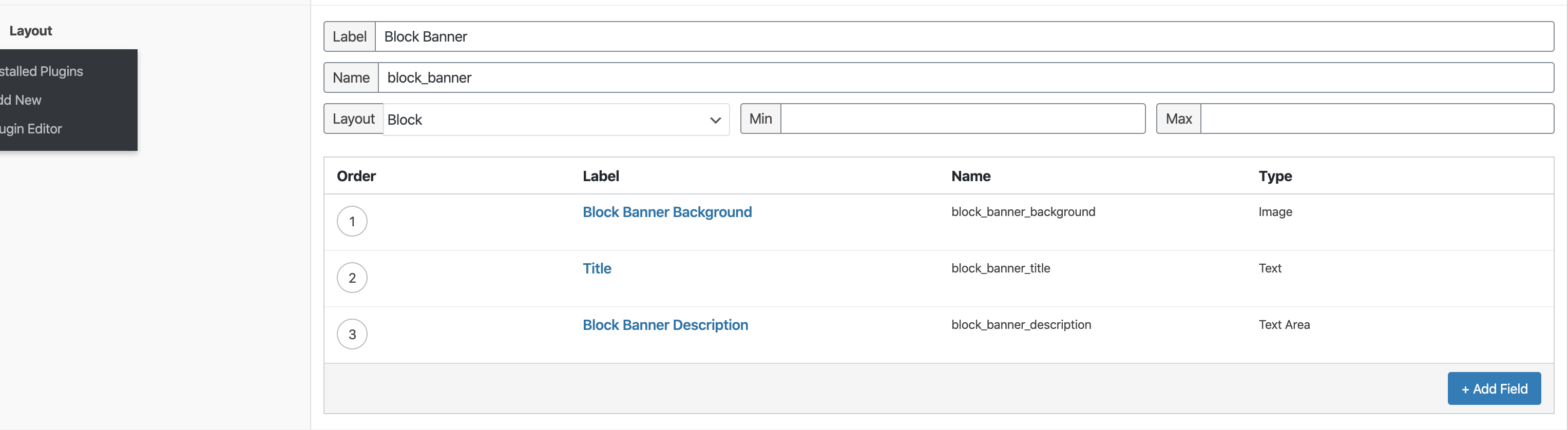
Pole Page Blocks daje nam teraz możliwość tworzenia layoutów. Stwórzmy pierwszy layout Block Banner (block_banner) i umieśćmy w nim 3 pola:
Title (block_banner_title) – pole tekstowe.
Description (block_banner_description) – pole tekstowe.
Background (block_banner_background) – pole zwraca id obrazka.

Do pliku functions.php dodajmy pomocniczą klasę, która pozwoli nam w bardziej przejrzysty sposób pracować z tworzonymi layoutami.
<?php
class ContentBlock {
/* tworzymy tablicę gdzie klucz to nazwa pola a wartość to scieżka do odpowiedniego bloku.
Moemy dodać dowolną ilosć layoutów.
*/
private static $theme_blocks_locations = array(
'block_banner' => 'parts/blocks/block-banner',
'block_two_columns' => 'parts/blocks/block-two-columns', );
private function __construct(){}
public static function display_theme_blocks($field_name = 'page_blocks'/* nazwa naszego pola Flexible Content */ , $sec_param = null){
if($sec_param == null){
$sec_param = get_the_ID();
}
while(have_rows($field_name, $sec_param)){ the_row();
$block_layout = get_row_layout();
if(isset(self::$theme_blocks_locations[$block_layout])){
get_template_part(self::$theme_blocks_locations[$block_layout]);
}
}
}
}<?php ContentBlock::display_theme_blocks(); ?><?php
$title = get_sub_field('block_banner_title');
$description = get_sub_field('block_banner_description');
$bgr_id = get_sub_field('block_banner_background');
$bgr = wp_get_attachment_image_url( $bgr_id, 'full' );
$style = "";
if ( $bgr_id ) {
$style = 'style="background-image:url('.$bgr.')"';
}
?>
<section class="block-full-image" <?php echo $style; ?>>
<div class="container">
<?php
if ( $title ) :
?>
<h2 class="title"><?php echo $title;?></h2>
<?php
endif;
if ( $description ) :
?>
<p class="description"><?php echo $description;?></p>
<?php
endif;
?>
</div>
</section><?php
//zakładamy , że nasza sekcja będzie widoczna tylko wtedy jeśli podamy tytuł i opis
if ( $title && $description ) :
?>
// tutaj nasza sekcja
<?php
endif;
?>
Może Cię również zainteresować:
Co wyróżnia profesjonalne wdrożenie serwisu bazującego na WordPress?
Post pochodzi z naszych kanałów w Social Media. — Nasi klienci często pytają, czym różnią… Read More
Czy warto decydować się na usługę wdrożenia WooCommerce i na czym ona polega?
Wtyczka do WordPressa WooCommerce wydaje się być prostym sposobem na stworzenie sklepu internetowego. Wystarczy instalacja,… Read More