Developer kodujący stronę internetową bazuje na pliku PSD, czyli projekcie graficznym programu Adobe Photoshop. Plik ten dostarcza wszystkich niezbędnych grafik, z jakich składa się strona, jak i informacji pozwalających na jej zakodowanie. Dzięki takiej wizualizacji Web Developer jest w stanie bezbłędnie przenieść projekt na kod HTML. Profesjonalne przygotowanie takiego projektu zapobiega problemom, które uniemożliwiają pracę, bądź wydłużają jej czas. Przyjrzyjmy się wymaganiom dotyczącym przygotowania profesjonalnych plików PSD dla projektów stron internetowych.

Dlaczego PSD?
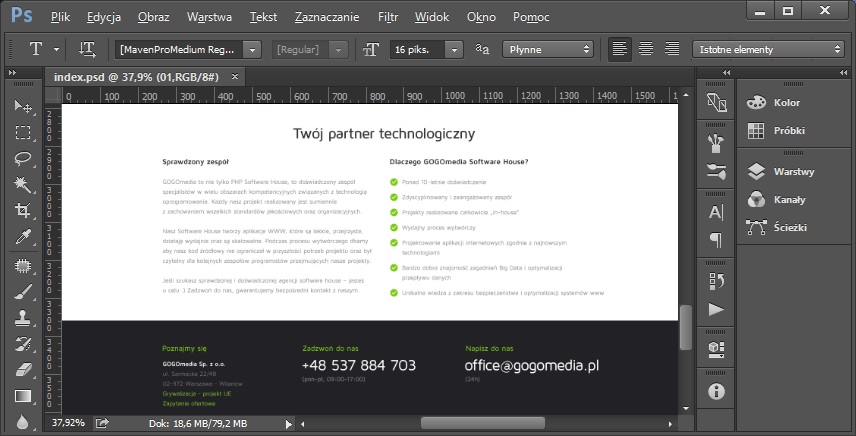
Najpopularniejszym programem do pracy z projektowaniem wyglądu strony jest Adobe Photoshop. Oferuje dużo udogodnień, które przyśpieszają pracę Web Designera, a następnie Web Developera. Zapisany w ten sposób projekt jest edytowalny i z łatwością pozwala sprawdzić atrybuty wszystkich elementów z jakich będzie składać się strona jak np. szerokość, wysokość, przeźroczystość, wielkość czcionki.
Zawartość pliku
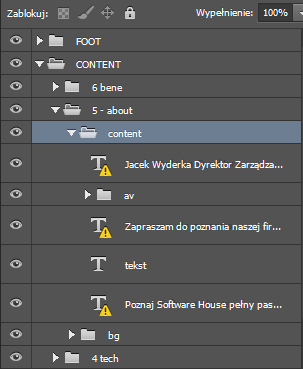
Każdy projekt powinien składać się z uporządkowanych warstw zawierających po jednym elemencie (ikonka, grafika, kształt, tekst). Osadzenie na oddzielnych warstwach (z dodatkowym opisem) znacząco przyśpiesza pracę podczas ustalania atrybutów, jak i wycinania potrzebnych grafik do zamieszczenia na stronie.

Kompatybilność projektu
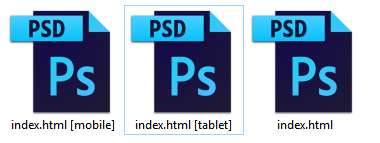
Żyjemy w czasach kiedy każda strona musi być dostosowana do różnych wielkości ekranu. Podczas przygotowywania projektu sprawdźmy, czy stworzyliśmy dodatkowe widoki dostosowane dla wyświetlaczy tabletów i telefonów.

Materiały graficzne
Zamieszczając w projekcie grafiki, pamiętajmy o osadzeniu ich jako obiekty inteligentne (w oryginalnym rozmiarze), które dopiero potem można dowolnie modyfikować (przycinać, skalować). Jest to o tyle ważne, że podczas cięcia grafik z projektu używa się dla wyświetlaczy retina większych rozmiarów grafiki w celu polepszenia ich jakości na wyświetlaczu.
Wszystkie obiekty graficzne najlepiej osadzać używając bezstratnej kompresji zapisu (np. PNG).
Typografia
Decydując się na używanie niestandardowych czcionek w projekcie, trzeba dołączyć je w końcowej paczce z projektem. Nie wystarczy ich użyć jedynie w pliku PSD. Front Developer nie posiada wszystkich typów typografia (szczególnie tych, które są na licencji).
Ikonki
Planując zamieszczenie ikonek na stronie, warto zastosować grafiki wektorowe. Ich jakość jest bezstratna w porównaniu z grafikami rastrowymi. Wielkość pliku wynikowego również będzie znacząco odczuwalny.

Stany elementów
Jeśli dany element posiada dodatkowy stan (np. rozwinięcie menu po najechaniu myszką albo kliknięcie przycisk) powinien być uwzględniony w projekcie. Developer musi wiedzieć, że coś będzie interaktywne, aby móc to zakodować.

Podsumowanie
Profesjonalne przygotowanie pliku PSD do zakodowania strony znacząco ułatwia pracę Web Developerowi. Głównie przekłada się na czas poświęcony pracy nad danym projektem. Dodatkowo klient ma pewność, że jego strona będzie idealnie odwzorowywać jego koncepcje wyglądu jak i zachowania.